Looking for the dystopic Science Fiction short of the same name? 1
I wrote my first React library the other day.
I avoided it for as long as I could. But when initial work was completed, I had to face the facts: I needed to setup a JavaScript bundler.
Webpack is familiar. But I scan a number of other React libraries, and none of them are using Webpack. Is that because it's unfashionable or unfit? You can never tell with JavaScript.
So I decide on Rollup. Rollup uses a plugin system. Even though my setup feels very standard, it's unclear what precise combination of plugins I'll need to get this to work. A brute-force Google-Copy-Paste-Rebundle-Refresh-Delete-Repeat loop ensues.
Eventually, I discover it's not just about the combination of plugins - plugin order matters. That's because, taking a peek under the hood, it would appear that Unspeakable Things are happening. I regret peeking. Close the hood.
Here's the thing: No one is at fault here.
JavaScript is everything that is beautiful and frustrating about humanity. It is the people's language, yet not one we ever democratically elected. As with much of web technology, it evolved as a series of kludges, grand plans be damned. We tried to stop it, but this was swimming the Colorado river upstream.
Maybe we should have paddled harder.
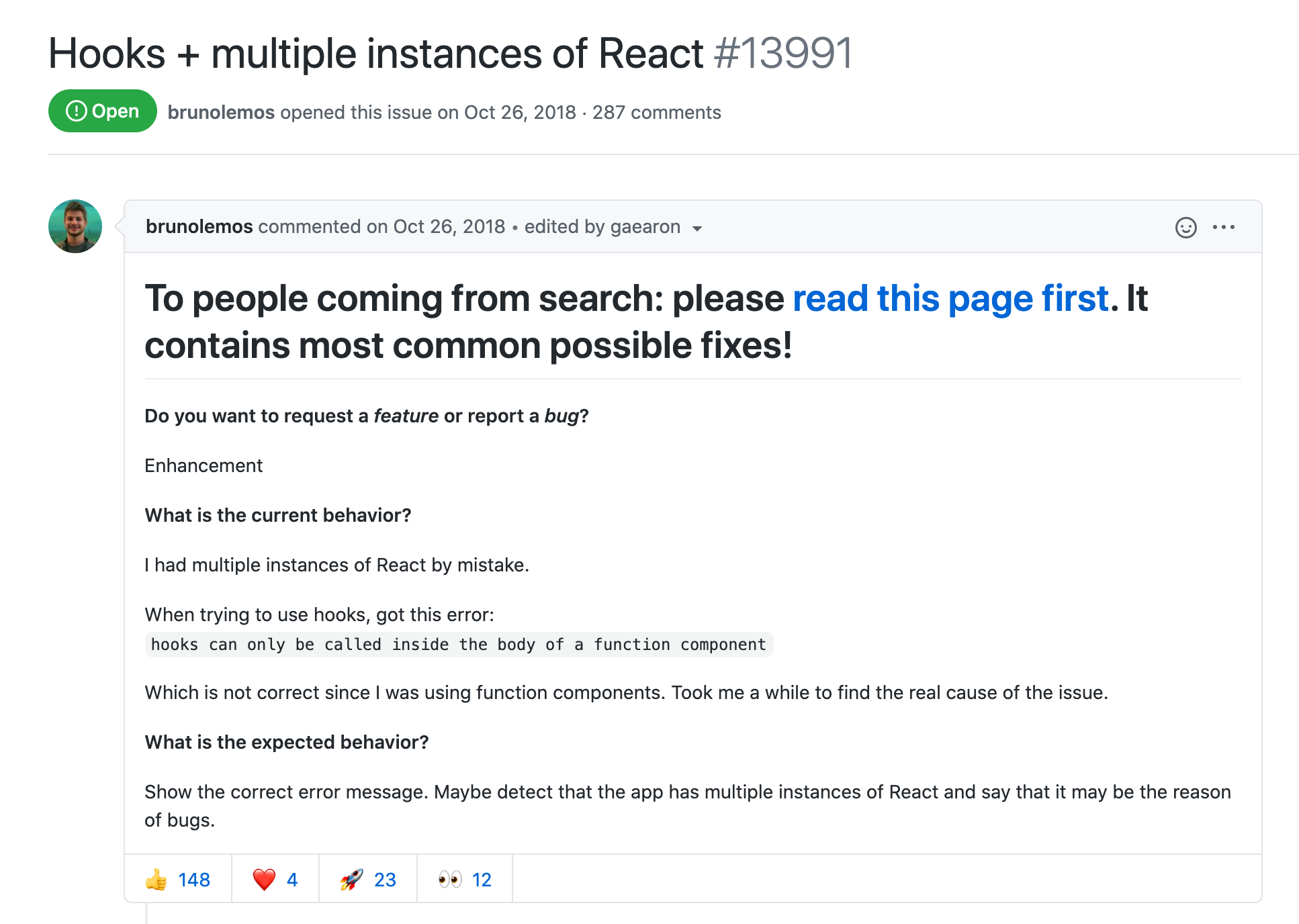
It is only in JavaScript that we can find ourselves staring down this massive thread, the issue colloquially referred to as Issue One-Three-Nine-Nine-One:

In my new role as React Library Author, I have become quite familiar with Issue One-Three-Nine-Nine-One. I return to this thread so frequently, I'm afraid GitHub is going to throttle me for abuse.
The issue contains 242 287 comments (and counting). Many comments are littered desperately with emojis, like ancient cairns marking solutions as either roads to prosperity or roads to doom.
Issue One-Three-Nine-Nine-One isn't working towards a solution. It's providing a marketplace, an open Bazaar where Finders from afar can peddle their solutions - and Seekers can desperately Copy-Paste-Rebundle-Refresh - no, that wasn't it either.

Solutions for webpack! Get ye solutions for webpack!
Here lies the command ye seek! It uses an obscure tandem of
npm-link-sharedandprestarthooks. Don't ask questions, yer fine!This 30-minute blog post will ward off Double-React Syndrome for good!
I feel like I've tried every solution, every salve. I feel hopeless, despondent.
@apieceofbart goes so far as to (very kindly) suggest:
"It was obviously my mistake of using two copies of React but I agree that it would be great if the error message was better."
No, @apieceofbart, this is not your fault. It's not React's fault. It's not ECMA's fault or Eich's fault.
This is our fault. JavaScript is our problem.
I get it working. How? I'm not totally sure. While my initial steps were measured, I quickly deteriorated into a debug frenzy. Copying and pasting lines from blog posts found on page 5 of a Google Search. Swapping out bundlers - just to swap them back in. rm -f'ing node_modules so many times, I was certain that those blocks of my SSD were going to go permanently dark.
My solution is far from optimal. I have a separate repo for testing my library, but I can't get npm link to work. But if, with each change to my library, I (1) bump the version, (2) bundle it, (3) push it to npm, (4) bump the version in my test repo, (5) yarn install -- my app compiles and I can test my library.
This is not sustainable. But I guess it is JavaScript, after all.
I feel dejected. I have a solution, but it's unfulfilling. I feel like a cheat, a fraud, a copypasta programmer who doesn't understand the duplo blocks he's piecing together. What craftsman remains so perplexed by his tools after over a decade of experience?
A tool is supposed to feel good - sturdy, predictable, precise. A tool is supposed to make its wielder feel powerful. JavaScript and its maddening toolchain, from beginning to end, will find little ways to undermine you. To humiliate you.
As someone that has programmed JavaScript professionally since 2013, I am convinced we are under a collective delusion. This is what Stockholm Syndrome feels like on the inside.
Maybe one day we'll shoot the Krazam sketch: Bundler Wars is set in dystopic 2035. Our hero Ben has fallen way behind the times (like might-use-CoffeeScript behind the times (though he won't admit it)). He's broke and desperate for work.
After finally securing a contract, he needs to gain access to a coveted Transpiler so he can produce the final bundle. But Transpilers are expensive (after all, they do have hundreds of cores) and are tightly regulated by the Eichman (the authoritarian coalition (futilely) trying to minimize the collateral damage of the Bundler Wars on the civilian population).
Ben's only hope is to turn to the underground - to The Unlintables.↩